

Rebuild the core files in /dist when the source code changes. Report ESLint style errors, without warnings.Īttempt to fix style errors automatically. Generate a size and licensing report on Swagger Editors's dependencies. Spawn a hot-reloading dev server on port 3200. Helpful scriptsĪny of the scripts below can be run by typing npm run in the project's root directory.

If you're building a single-page application, using swagger-editor is strongly recommended, since swagger-editor-dist is significantly larger.įor the older version of swagger-editor, refer to the 2.x branch.
#SWAGGER EDITOR RUN LOCALLY FULL#
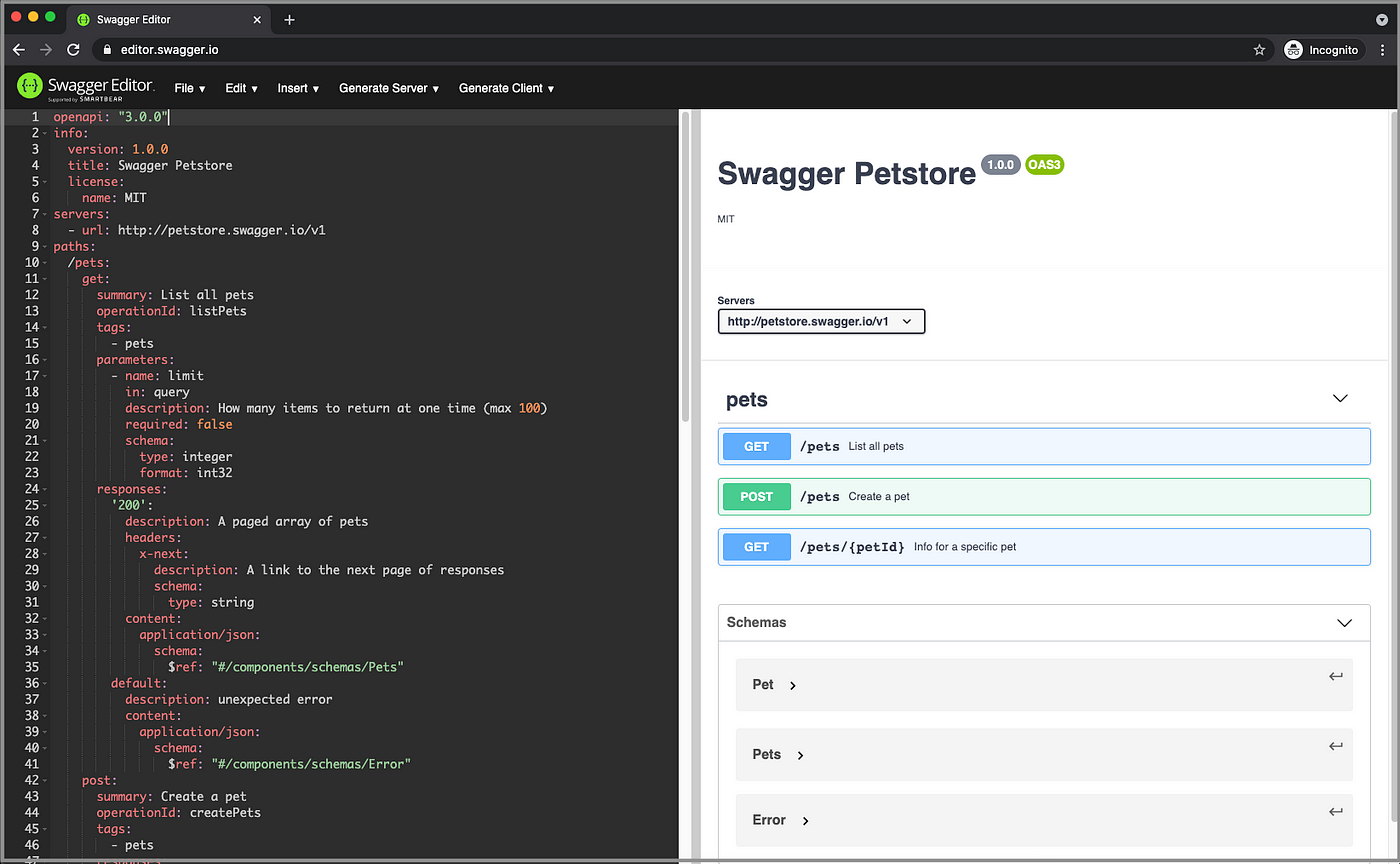
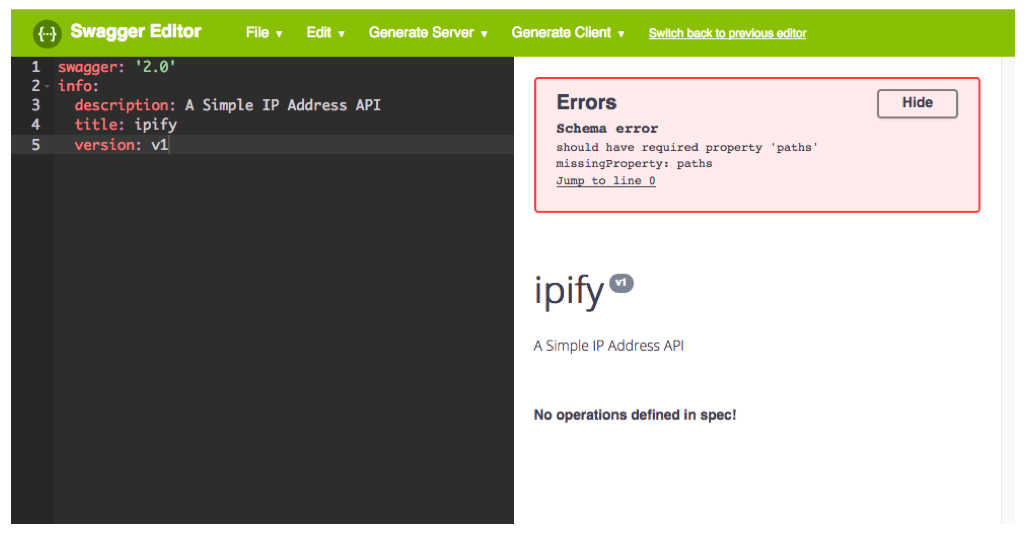
Valid Swagger JSON descriptions can then be generated and used with the full Swagger tooling (code generation, documentation, etc).Īs a brand new version, written from the ground up, there are some known issues and unimplemented features. Swagger Editor lets you edit Swagger API specifications in YAML inside your browser and to preview documentations in real time.

🕰️ Looking for the older version of Swagger Editor? Refer to the 2.x branch.


 0 kommentar(er)
0 kommentar(er)
